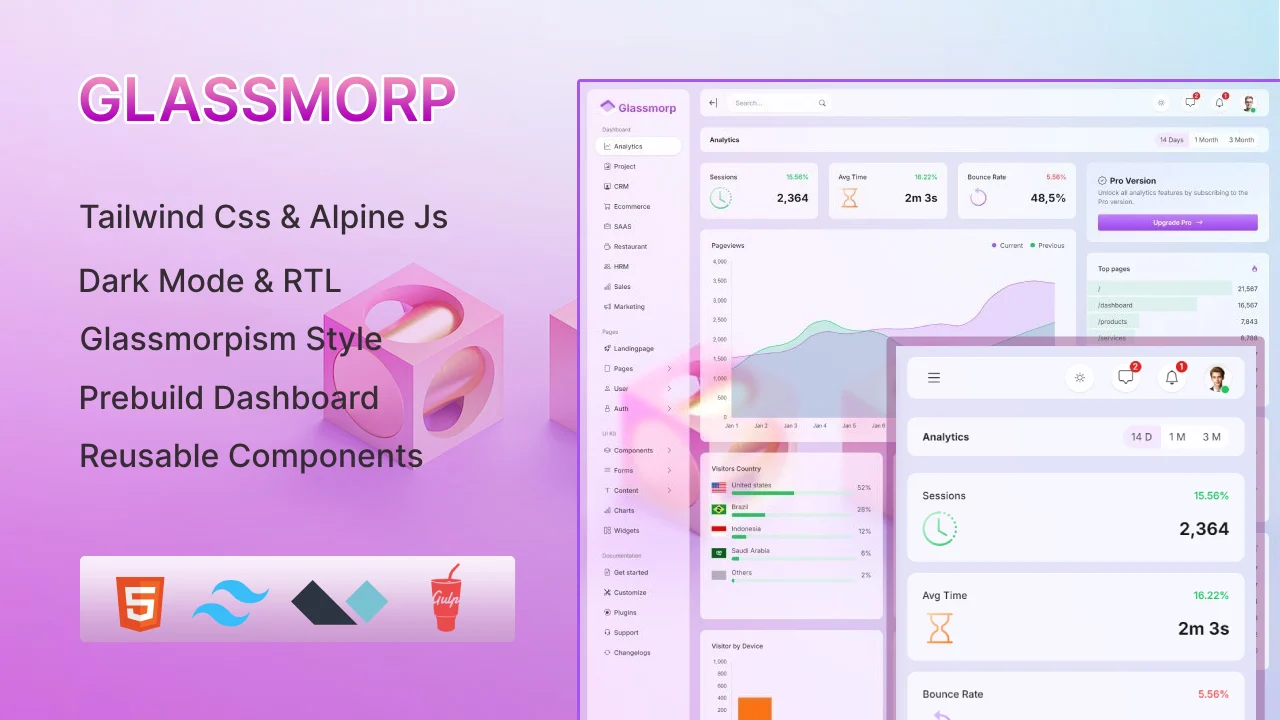
Glassmorp - Tailwind Dashboard Glassmorpism
Glassmorp is a modern Tailwind admin panel template built with a beautiful Glassmorphism style. Harness the power of glassmorphism to create a visually stunning interface with smooth transparency and subtle shadows.
Prebuild Pages
9 Dashboard for Analytics, Project, CRM, Ecommerce, Saas, Restaurant, Hrm, Sales and Marketing
1 Landing Page
User pages Profile, Setting, Notification, Messages
Pages About, Pricing, Setting, Blog and Etc
Auth pages for Sign in, Sign up, Reset Password, Forgot, Validation and Sign out
Reusable Components, Forms and Content
Widget lists
Charts Js Example
Features:
Fully Responsive: Works seamlessly across all devices, ensuring a consistent user experience on desktops, tablets, and smartphones.
Customizable Components: Comes with a wide range of pre-built components, including charts, tables, forms, and navigation bars, which are easy to modify.
Dark Mode: Effortlessly switch between light and dark themes for a personalized experience.
Tailwind CSS: Built entirely with Tailwind CSS, offering utility-first styling and easy customization.
Modular & Scalable: Components and layouts are modular, allowing developers to scale and expand the dashboard as the project grows.
Performance-Optimized: Lightweight and built with clean code, ensuring high performance without compromising the user experience.
Powerful Plugins Included
To make the design more attractive, we use some of the best plugins that we have selected by considering the plugin size and loading speed, so that it doesn’t affect the performance of the Glassmorp template.
Alpine JS
Chart.js
Dropzone
Glightbox
Prism.js
Simple-DataTables
SimpleMDE
Bootstrap icons
Google Fonts
Benefits:
Fast Development: Accelerate your project development with ready-to-use components and layouts, reducing time spent on styling.
Customizable: Tailwind CSS allows for granular customization, giving developers the freedom to adjust styles to fit project requirements effortlessly.
Scalability: Ideal for small and large projects alike, Glassmorp grows with your needs, making it perfect for handling enterprise-level applications.
Enhanced UX/UI: The glassmorphism design elevates the user experience, ensuring an intuitive interface that end-users will love.
Consistent Design: Maintain a consistent look and feel across your app, thanks to the unified design system built into the panel.
Easy Integration: Glassmorp is designed to be easily integrated into existing projects or serve as a starting point for new ones. With Tailwind’s utility classes, developers can seamlessly fit it into their codebase without clashing with existing styles or requiring major rewrites. Its modular nature also means you can use only the components you need without any unnecessary bloat.
Key Advantages:
Developer-Friendly: Tailor-made for web and app developers looking for a clean, customizable, and fast admin panel.
Future-Proof: With regular updates, Glassmorp stays ahead of design and performance trends.
Plugins Compatibility: Easily integrate with popular open-source plugins tool.
Glassmorp is perfect for web and application developers who prioritize aesthetics, speed, and scalability. It is an ideal solution for building dashboards, admin interfaces, or any project requiring a sophisticated and responsive control panel. Whether you’re developing for startups, enterprises, or personal projects, Glassmorp provides the foundation for a high-performance admin interface.
Workflow Tools
Speed up your development process with modern tools. Brutalism included npm scripts to automate your time-consuming tasks in your development workflow with Gulp toolkit and BrowserSync live browser reload.
Open directory
Running "npm install"
Running task "npm run dev"
Yup that’s it !
Need help ?
For any questions or concerns, reach us out at support@tailwinddashboard.com Technical support: As always, our Customer Support team is available 24/7 to answer any questions you might have.
Tags: tailwind dashboard, tailwind admin
- $29
Single License
Multiple License
Extended License
- $29
| Version | 1.0.0 |
| CMS | Tailwind css & Alpine js |
| File size | 10.5mb |